第一章 HTML 简介
0x01.什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (Markup Language)
标记语言是一套标记标签 (Markup Tag)
HTML 使用标记标签来描述网页
超级文本标记语言不是很复杂,但功能强大,支持不同数据格式的文件镶入。
主要特点如下:
- 简易性:超级文本标记语言 版本升级采用 超集方式,从而更加灵活方便。
- 可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
- 平台无关性:虽然 个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是 万维网( WWW)盛行的另一个原因。
- 通用性:HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
0x02.HTML 标签
- HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
0x03.<!DOCTYPE>声明帮助浏览器正确地显示网页
1 | <!-- HTML5声明 --> |
第二章 HTML 基础知识
0x01.网页常用编码
ANSI、UTF-8、GB2312、GBK、GB18030、UNICODE
0x02.HTML分为可视化标签和非可视化标签
可视化标签:可以通过CSS设置样式 如: <html> <body> <a> <p> <img> 等.
非可视化标签:不可以通过CSS设置样式 如: <head> <meta> <link> <style> 等.
1 | <br> <hr> <meta> <img> <base>等这些为单标签,<html> <body> <p> <ul> <ol>等这些为双标签。 |
0x03.HTML有块级元素和行内元素
块级元素有:<p> <h> <li> 等;
行内元素有:<span> <b> 等.
0x04.base元素
1 | <base>标签为页面上的所有链接规定默认地址或默认目标(target): |
0x05.meta元素
1 | <meta charset=”utf-8/gh2312,声明编码”/> |
第三章 示例
01.博客
示例:

02.新闻列表
示例1:

示例2:

1 |
|
03.图片的使用
示例1:

示例2:

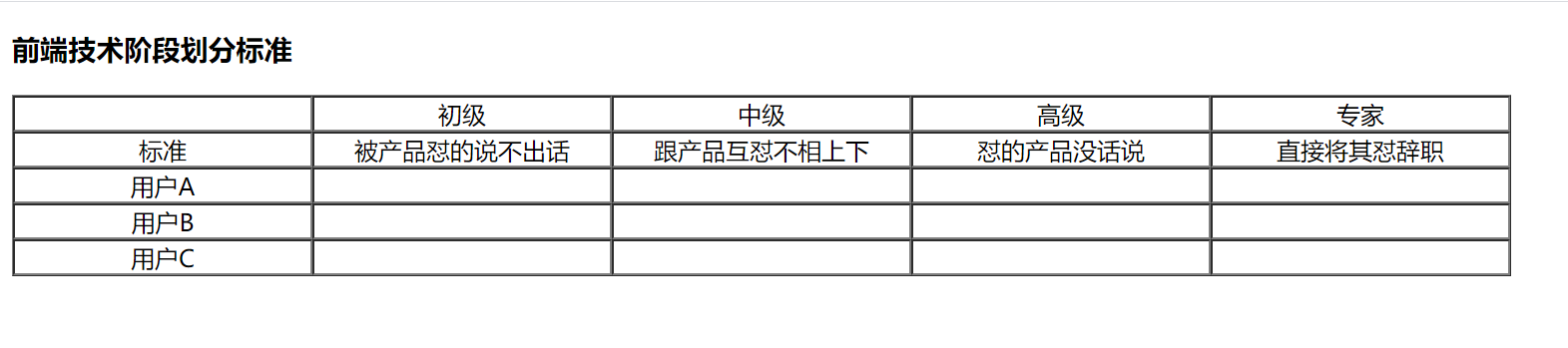
04.简单表格制作
示例:

1 |
|
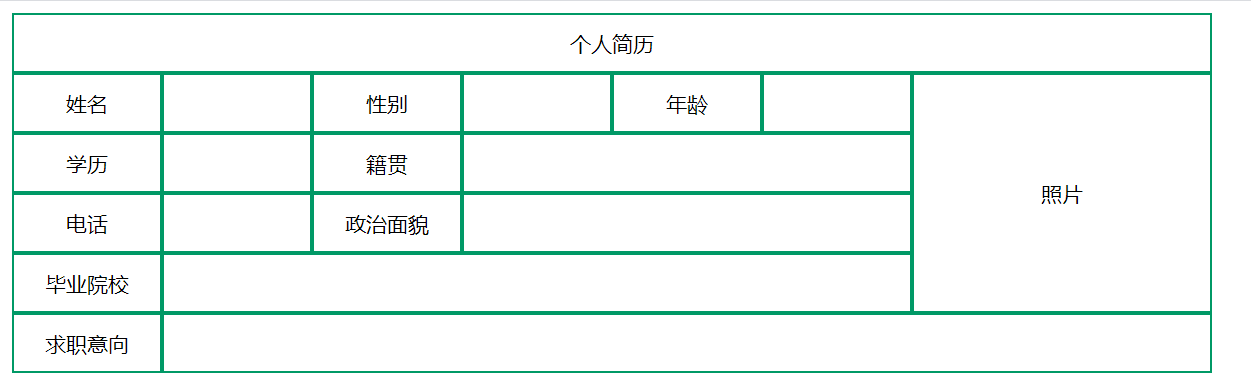
05.个人简历制作
示例:

1 |
|
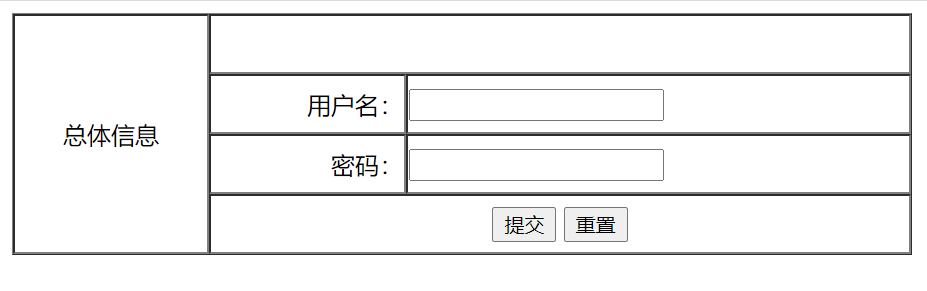
06.表单
示例:

1 |
|
##参考B站视频BV1r64y1T7J8 UP @千锋教育