第一章 概述
用 Vue 制作的一个有数字滚动效果的计数器,在数字加减的时候会向上或向下滚动。
使用 codepen 编写。
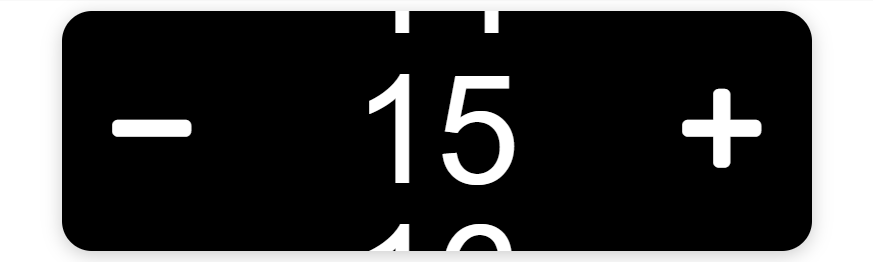
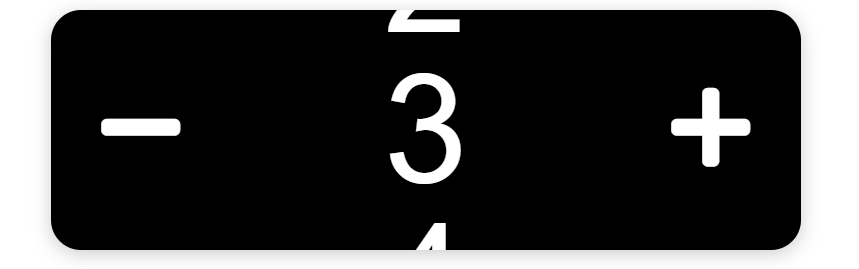
第二章 效果图



第三章 源代码
0x01.html代码
1 | <!-- 引入的外部 CSS/JS 样式 --> |
1 | <div id="app"> |
0x02.CSS样式代码
1 | :root { |
0x03.JS代码
1 | new Vue({ |
##参考 B站视频BV1tV41167Yr UP @CodingStartup起码课
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true