第一章 概述
Web前端综合实训是教学过程中重要的实践性教学环节。根据专业教学计划的要求,面向Web前端开发工作岗位,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养。因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用。
一、实训目的
通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
加深对网页设计的理解,能对网站功能进行分析,并设计合理的网站结构;
掌握WEB网站的基本开发流程;
掌握CSS+DIV技术在实际开发中的应用;
掌握JavaScript技术、jQuery技术、Bootstrap框架在实际开发中的应用;
提高开发网站的能力,能够运用合理的控制流程写出高效的代码;
培养分析问题、解决实际问题的能力。
二、实训内容
1、综合信息网站——博鳌网站的制作:首页展示、新闻列表页面、新闻详情页面、用户注册页面等。
2、利用HTML5制作移动端页面。
3、使用HBuilderX 编写。
第二章 任务分析实现
A.m.
任务一:网站首页整体布局分析设计
实训内容:
◆ 网站开发流程
典型的网站开发流程包括以下几个阶段:
① 需求分析:包括建站目的及目标定位分析。
② 站点规划:包括结构规划、内容规划、界面规划及网站功能设置。
③ 网站制作:包括设置网站的开发环境、创建内容资源、页面设计和布局等。
④ 测试发布:测试页面的链接及网站的兼容性,并将站点发布到服务器上。
▶ 需求分析
- 建站目的
建立网站的目的要么是增加利润,要么是传播信息或观点。显然,创建网络书城网站的目的是第一种:增加利润。随着网上交易安全性方面的逐渐完善,网上购物已逐渐成为人们消费的时尚。同时,通过网上在线销售,可以扩展企业的销售渠道,提高公司的知名度,降低企业的销售成本,网络书城正是在这样的业务背景下建立的。
- 目标定位
提出目标定位是非常简单的事情,更重要的是如何实现目标。在很多Web网站项目中,有包容一切的倾向。实际上一个网站不可能满足所有人的需求,对设计者来说,网站一定要有特定的用户和特定的任务。
▶ 站点规划
- 网站结构规划
(1)网站结构图
(2)使用合理的文件夹保存文档
(3)使用合理的文件名称 - 网站内容规划
- 网站界面规划
- 网站功能设置
综合信息网站——博鳌网站的主要功能包括:首页展示、新闻列表页面、新闻详情页面、用户注册页面等。
▶ 网站制作
完整的网站制作包括以下两个过程:
1.前台页面制作
前台页面制作包括内容采集整理、图片的处理、背景设置、页面排版及样式设计等。
2.后台程序开发
后台程序开发包括网站数据库设计、网站和数据库的连接、动态网页编程等。本书主要讲解前台页面的制作,后台程序开发读者可以在动态网站设计的课程中学习。
▶ 测试发布
1.测试站点
网站测试与传统的软件测试不同,它不但需要检查是否按照设计的要求运行,而且还要测试系统在不同用户端的显示是否合适,最重要的是从最终用户的角度进行安全性和可用性测试。测试网页主要从以下3个方面着手。
● 页面的效果是否美观。
● 页面中的链接是否正确。
● 页面的浏览器兼容性是否良好。
2.发布站点
◆创建站点与目录结构
1.创建站点
2.创建目录结构
在制作各网页前,用户需要确定整个网站的目录结构。对于中小型网站,一般会创建如下通用的目录结构:
images目录:存放网站的所有图片。
style目录:存放网站的CSS样式文件,实现内容和样式的分离。
js目录:存放JavaScript脚本文件。
admin目录:存放网站后台管理程序。
【案例展示】制作博鳌首页,本例文件index.html在浏览器中的浏览效果如图所示。

博鳌网站主要以展示地方综合信息为主体,网站首页包含顶部注册、登陆、导航、滚动新闻图片以及各分类信息等部分。本任务主要划分整体页面布局,综合信息页面的信息量比较大,往往都是很长,页面布局不会太复杂。
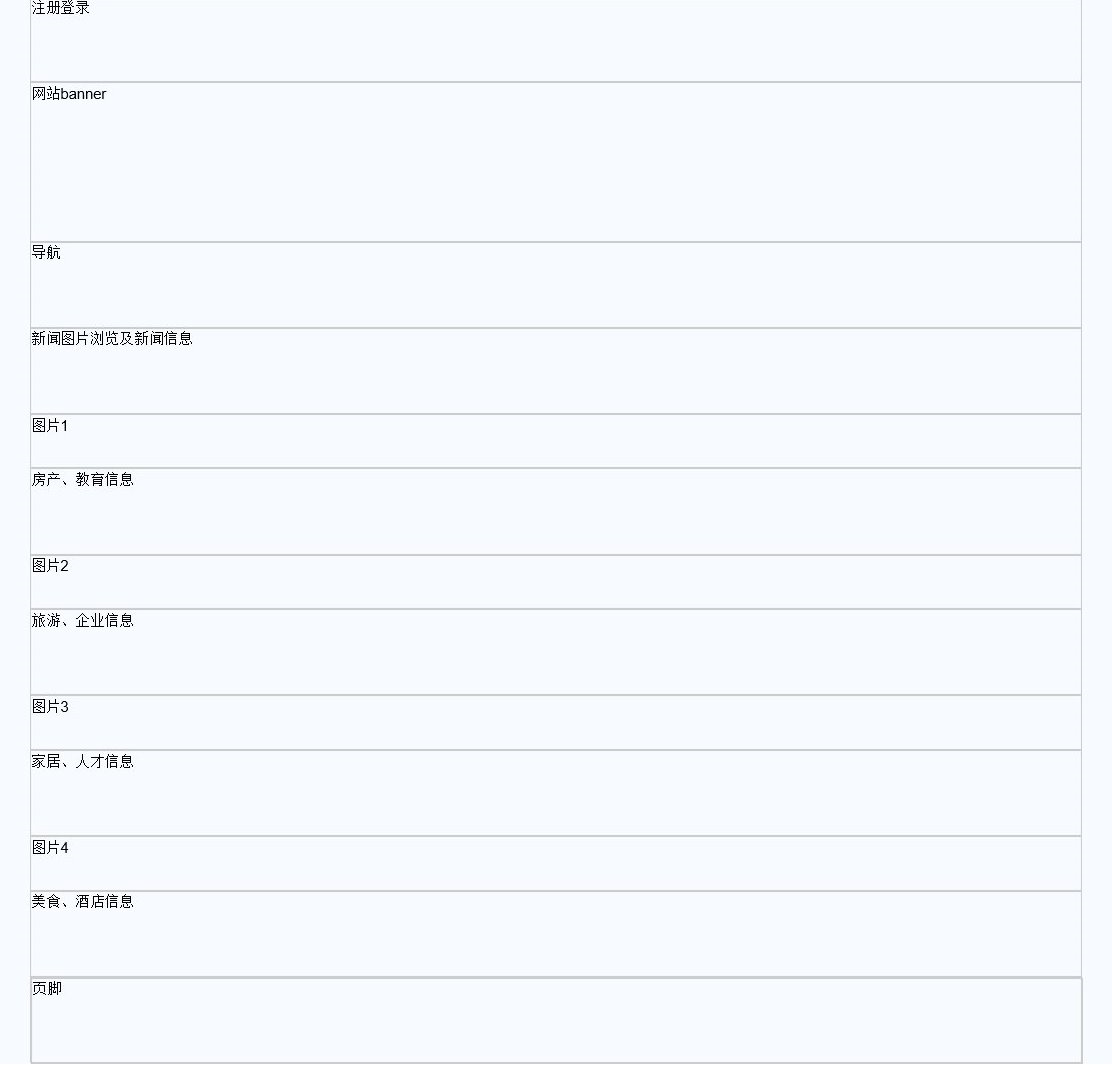
布局示意图如图所示。

从页面布局图中可以看出,该网站的页面布局并不复杂,分为13个块,都是按照从上到下排列。
部分代码如下:
1 |
|
任务二:页面头部、banner及导航具体实现

根据效果图可以看出,页面头部可划分为三部分。第一部分是网站Logo和用户交互的入口,即注册、登录以及用户状态的显示;第二部分是网站Banner;第三部分是导航部分。本任务的实现难度不大,需要注意的是Banner和导航部分两边有扩展,在背景色设置上要与图片边缘部分搭配合适。
1 | <!-- 网站Logo和用户登录注册 --> |
CSS样式:
1 | /* HTML基本元素定义 */ |
页面效果如下:

任务三:图片浏览及新闻栏实现
本任务主要由两部分构成,第一部分是左侧的图片浏览特效,第二部分是新闻列表,其中图片浏览特效应用的是jQuery案例。
本任务需要完成图片浏览和新闻列表两部分,因图片浏览特效需要用到脚本,需在
1 | <head lang="en"> |
HTML结构:
1 | <!-- 新闻图片浏览及新闻信息 --> |
CSS样式:
1 | /* 图片浏览部分 */ |
页面效果:

P.m.
任务四:房产、教育等信息栏具体实现
本任务主要由三部分构成,第一部分是图片展示,第二部分是房产分类信息列表,第三部分是教育分类信息列表。在整个网页中与其他各分类信息模块HTML和CSS是几乎一致的。
HTML结构代码:
1 | <div class="box mar_top"><img src="images/index_img/banner05.jpg" width="1000" height="100"/></div> |
CSS样式:
1 | /* 各模块分类信息列表 */ |
页面效果:

其他分类模板完成HTML结构后效果如图所示: