A.m.
任务八:利用HTML5制作移动端页面
本任务主要是利用 HTML5 + CSS + Javascript 技术共同完成一份适应移动端显示的页面,从构建HTML结构、设置CSS样式到脚本特效。
在站点目录下新建文件index.html,编辑内容如下:

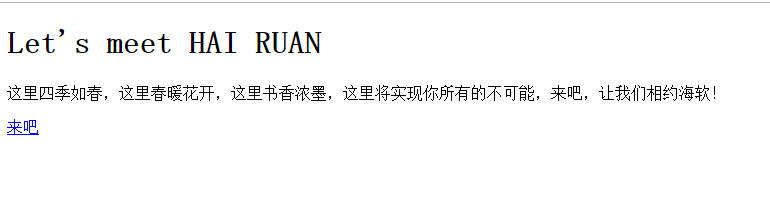
此时页面效果如下:

在css文件夹下新建style.css,编辑内容如下:
1 | * { |
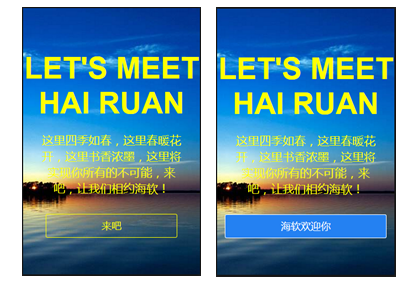
本案例中与用户交互就是当用户单击按钮链接时,改变按钮的背景色和字体等样式。那么需要先获取到该按钮元素,再设置其单击事件触发一个匿名函数。在该函数中实现改变按钮的字体颜色等样式。在js文件夹下新建submit.js,编辑内容如下:
1 | var reg = document.getElementById("submit"); |
浏览网页,在不同分辨率下或自行拖动大小进行测试。

注1:在浏览器测试时,当处于Nexus5X (width×height===412×732)时,有显示问题;
注2:在浏览器测试时,拖动浏览器边界至页面宽度和高度为412和732时,没有问题。